
Урок 10. Делаем фотоальбом. Часть 2 - Уроки мастерства
Но прежде чем перейти к обложке, хотелось бы сделать одно замечание к предыдущему уроку.
При переходе в полноэкранный режим просмотра фотографий. если вы заметили, на экране остается видна панель задач Windows. Чтобы ее не было видно, окно вашей программы должно иметь статус "поверх других окон". Но как это сделать? К счастью, в ММВ и для этого предусмотрена специальная системная команда, которая выглядит так:
А команда, отменяющая предыдущую (то есть делающая окно программы не поверх других) выглядит так:
Осталось вставить эти команды в соответствующие места скрипта объекта Image.
full=1
PubX=PubX()
PubY=PubY()
X=ScreenWidth()
Y=ScreenHeight()
SysCommand("ResizeWindow","X,Y")
SysCommand("CenterWindow","")
MoveObject("Image","0,0,X,Y")
MoveObject("back","0,0,X,Y")
** Делаем окно поверх остальных:
SysCommand("AlwaysOnTop","")
Refresh("")
Else
full=0
SysCommand("ResizeWindow","X1,Y1")
SysCommand("MoveWindow","PubX,PubY")
MoveObject("Image","A,B,C,D")
MoveObject("back","A,B,C,D")
** Отменяем команду "поверх других окон":
SysCommand("NotAlwaysOnTop","")
Refresh("")
End
Вот теперь можно и обложкой заняться. Создайте в проекте вторую страницу и при помощи менеджера страниц поменяйте страницы местами, чтобы страница-обложка оказалась первой. В своем примере я сделал в качестве фона страницы обложки тот же фон, что и на странице просмотра фотографий.
В том месте, где на второй странице находится кнопка "К обложке", разместите кнопку входа в альбом. Я назвал эту кнопку "Вход" (а название самого объекта кнопки - Enter), но можно назвать её и "Вперед", или "Просмотр" или как-то иначе.
Теперь нужно как-то обозначить темы, которые будут в нашем альбоме. Сделать это можно по крайней мере двумя способами: разместив на обложке текстовые ссылки с названиями тем, либо сделав вместо текстовых ссылок маленькие пиктограммы (уменьшенные фотки), напоминающие о том, какая это тема.
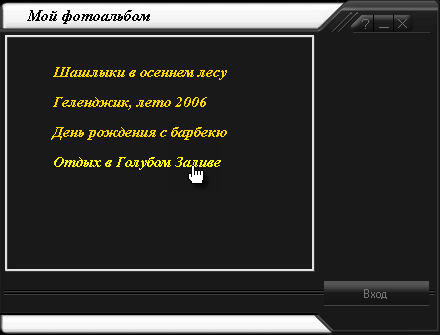
То есть, в первом случае у вас должно получиться нечто типа этого:

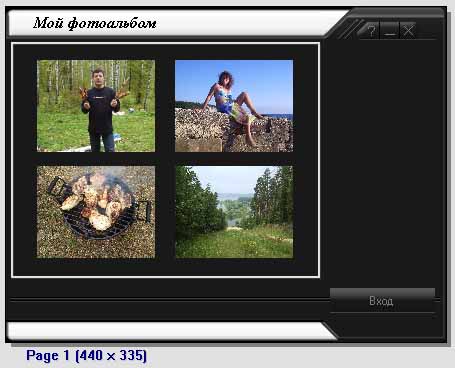
А во втором случае, к примеру, вот так:

Словом, всё зависит от вашей фантазии - можете сделать и как-то по-другому. Важно лишь одно: во всех случаях, будь то текстовые ссылки или пиктограммы, или даже что-то еще, назначение у них одно и то же: первое - обозначить темы, и второе - обеспечить переход именно в заданую тему.
То есть объекты эти будут являться активными и выполнять некий сценарий, который мы им назначим. А потому для простоты я в своем проекте-примере оставил простые текстовые ссылки (рис. 1).
Итак. При щелчке по текстовой ссылке должен происходить вход в альбом (а для чего тогда кнопка "Вход"? Об этом чуть позже). Но вход-то должен происходить в заданную тему! Ведь у нас с вами, в данном примере, четыре темы, и соответственно четыре папки с фотками: data1, data2, data3 и data4. Значит, надо программе указать, из какой папки ей брать фотографии.
Для этого запишем в скрипте первой текстовой ссылки такую строку:
А в скрипте остальных текстовых ссылок вместо data1 будут папки data2, data3 и т.д. Этой строкой мы задаем переменную Folder$, в которую записываем часть пути с указанием в нём папки data1. К этому пути останется только прибавить номер фотки - CHAR(i) - и расширение - '.jpg', чтобы получить полный путь к фотографии, который мы записываем в переменную image$. Таким образом, задавать переменную image$ мы теперь должны так:
Ничего не поделаешь - придётся теперь везде, где переменная image$ была у нас задана так:
заменить эту строку на ту, что указана чуть выше. А заменить придётся: в старте второй страницы, в кнопках "Вперед", "Назад", "Первая фотка", "Последняя фотка" и в скрипте автолистинга Auto.
Итак, при щелчке по ссылке на странице-обложке наша программа будет знать, в какой папке ей брать фотографии. Но нужно еще указать максимальное количество фотографий в каждой папке, то есть занести это значение в переменную, которую мы назвали imax. Ведь эта переменная используется нами в кнопке перехода к последней фотографии. Значит, в скрипте текстовых ссылок должна еще стоять строка:
ну или другое число, соответствующее числу фотографий в данном конкретном разделе.
Далее, неплохо бы сразу записать в текстовую переменную название темы (раздела), которое потом можно вывести в заголовок на странице просмотра фотографий. Давайте назовем эту переменную Theme$. Значит, для первой темы в скрипте текстовой ссылки будет еще такая строка:
И в конце этого небольшого сценария осталось добавить команду перехода к следующей странице. Впрочем, это не всё. Надо бы еще везде, во все четыре ссылки, добавить строку, в которой определить номер фотки как первый:
А в старте второй страницы эту строку убрать (раньше она у нас с вами там была).
Это нужно вот для чего. Представим, что пользователь листал ваш альбом, войдя, например, в первую тему. Долистал до двадцатой фотки и вернулся к обложке. Затем вошел во вторую тему, и просмотр фоток у него начался... с двадцать первой фотки. Неправильно? Конечно! Поэтому при входе в каждый раздел просмотр теперь будет начинаться с самой первой фотографии, ведь мы определили ее номер, прежде чем перейти ко второй странице.
Теперь привожу полный текст сценария для первой текстовой ссылки:
Folder$ = '<SrcDir>\data1\image'
** Указываем количество фоток в папке:
imax=10
** Указываем название текущего альбома:
Theme$='Шашлыки в осеннем лесу'
** Сбрасываем номер фотки на единицу:
i=1
NextPage()
Для остальных текстовых ссылок сценарий аналогичный - отличается только имя папки, максимальное количество фоток и название темы.
Тут самое время сказать о кнопке "Вход". В этой кнопке мы напишим всего одну строку:
А в кнопке "К обложке" на второй странице:
Тогда, если пользователь листал какую-то тему, вернулся к обложке и нажал на эту кнопку, то вернется он не к первой фотографии, а к той, на которой он прервал свой просмотр.
Есть только одно неудобство: если при запуске нашей программы никакая тема не была выбрана, но нажали на кнопку "Вход", то программа не будет знать ни адреса папки с фотографиями, ни других нужных нам параметров. Однако этого легко избежать, если сделать по умолчанию вход в первую тему. Как обнаружить, что тема не была выбрана? Да очень просто: хотя бы по переменной Folder$. В случае, если тему не выбрали, значение этой переменной будет равно "пустому месту". И тогда мы можем поставить условие, что если это так, то произвести переход к первой теме.
Придется изменить сценарий кнопки "Вход" на следующий:
Folder$ = '<SrcDir>\data1\image'
imax=7
Theme$='Шашлыки в осеннем лесу'
i=1
End
NextPage()
То есть, если тему не выбрали, задаем все параметры для первой темы и переходим на вторую страницу. В противном же случае просто переходим на эту страницу.
Вот и всё по обложке. Теперь вернемся к странице просмотра фотографий и отредактируем скрипт старта этой страницы. Теперь он должен выглядеть у вас следующим образом:
FileExist("image$","check")
If (check=1) Then
ReplaceImage("Image","image$")
End
LoadText("Theme","Theme$")
Первая строка этого сценария задает полный путь к файлу фотографии, вторая строка - это проверка на существование данного файла, далее, если он есть, происходит загрузка фотографии, и в конце - загрузка названия темы в заголовок.
Переменную Theme$ мы с вами уже определили, осталось только создать простой текстовый объект с названием Theme, выбрать подходящий шрифт и его цвет, и разместить этот объект вверху вашего альбома. В моем примере специально было оставлено место для заголовка:

Вот и всё  Скомпилируйте и проверьте работу альбома. Или, если вы просто читали материал и ничего не делали, то возьмите и посмотрите мой пример (скачать - 189 Кб).
Скомпилируйте и проверьте работу альбома. Или, если вы просто читали материал и ничего не делали, то возьмите и посмотрите мой пример (скачать - 189 Кб).
В заключение хотелось бы сказать, что приведенный в этих уроках способ организации фотоальбома не самый лучший и удобный, хотя и самый простой. Намного удобнее организовывать фотоальбом, используя объект списка и загружая в него все изображения из указанной папки. Такой способ не требует предварительного переименования фотографий в нужные имена и имеет ряд других преимуществ. Но об этом - как-нибудь в другой раз. Может быть...
В дальнейшем вы, несомненно, разовьете и улучшите свой альбом, добавив в него музыкальное сопровождение, подписи к фотографиям, да мало ли чего еще. Но это уже будет вашим собственным творчеством. В чём я и желаю вам всяческих удач!

