
Урок 7. Растягивание окна проекта мышью - Уроки мастерства
А вот и нет! Окно ММВ-проекта тоже можно растягивать мышью в любую сторону или сразу в обе. Нужно лишь написать для этого соответствующие скрипты, благо команды в ММВ для этого имеются. Итак, приступим.
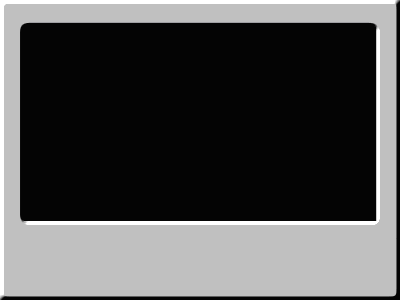
Для начала нарисуем в графическом редакторе внешний вид нашего окна. Рассмотрим в качестве удобного примера окно видеоплеера:

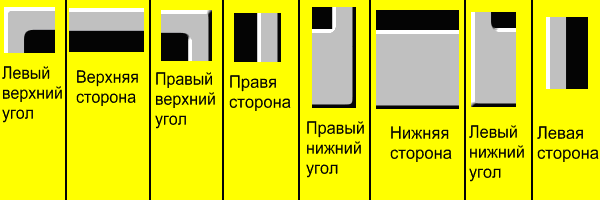
Теперь нам нужно перенести рисунок этого плеера в проект. Не спешите просто убрать все посторонние объекты (кнопки и т.д.) и вставить картинку в проект. Ведь при растягивании окна мы будем растягивать и эту картинку, и если не предпринять специальных мер, то она сильно исказится. Чтобы этого не произошло, приходится идти на хитрость. Нужно выделить из рисунка некоторые части и сделать их отдельными рисунками. Посмотрите, вот эти части:

Назовём эти объекты так:
LeftHeightKorn
Height
RightHeightKorn
Right
RightDownKorn
Down
LeftDownKorn
Left
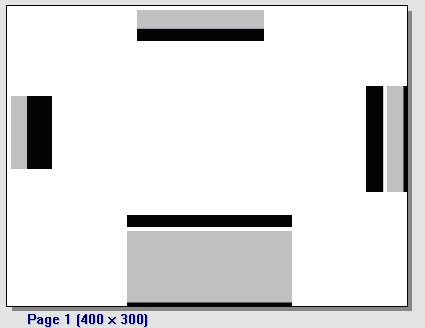
Сначала расположим в проекте изображения сторон окна плеера, при этом получится следующее:

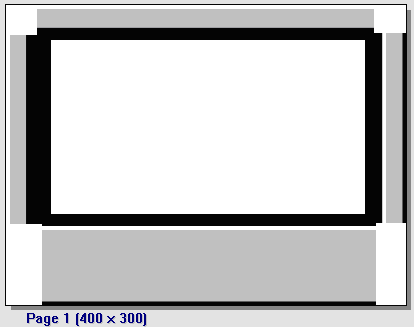
Теперь растянем картинки (непосредственно мышью), чтобы они заполнили все боковые области:

Далее поместим на свои места углы и поменяем цвет страницы на чёрный. В итоге получаем как бы цельное окно видеоплеера, состоящее на самом деле из восьми частей:

Осталось поместить в проект остальные объекты - кнопки, заготовки для регуляторов и прочее:

Помните, как меняются размеры у виндовых окно? Подносишь мышь к нижнему краю, и вид курсора изменяется на двойную стрелку, указывая, что в этом месте окно можно схватить и тащить. Подносишь мышь к нижнему правому углу - и курсор превращается в диагональную стрелку, показывая, что можно ухватить окно за угол.
Мы должны сделать так же. Для этого надо установить горячие области в нужных местах, которые будут управлять скриптами изменения размеров окна. Расположение этих горячих областей показано на рисунке. Одна справа, вторая снизу и небольшая в правом нижнем углу - она должна располагаться выше, чем две другие. Назовём эти области RightHot, DownHot и RightDownHot. Для наглядности я обозначил горячие области цветными прямоугольниками, у вас они естественно будут невидимыми. Неважно какой они будут ширины, главное, чтобы они заходили на окно проекта примерно на 5 пикселей.

Подготовительная работа на этом закончена. Приступим к созданию скриптов, которые будут управлять изменением размеров окна и перемещением его элементов, создавая иллюзию плавного растягивания окна в любую сторону.
Сначала создадим скрипт и назовём его ResizeX, он будет отвечать за растягивание нашего окна по горизонтали. Запускать его будет горячая область RightHot. Но для этого надо зайти в её свойства и написать там несколько строк. На вкладке Mouse up напишем всего одну строчку:
А на вкладке Mouse down напишем:
ScriptTimer("TimerA=ResizeX","20")
Из скрипта видно, что он запускает скрипт ResizeX, значит, к нему и обратимся.
Итак, для изменения размеров окна в ММВ существует команда SysCommand("ResizeWindow","x,y"). Её-то мы и будем использовать.
Напишем в этом скрипте:
** для ограничения минимального значения окна далее напишем
If(MX<400)Then
MX=400
End
** ну а теперь главную команду:
SysCommand("ResizeWindow","MX+5,0")
Размер по ширине равен не просто МХ, а МХ+5; это сделано для того, что бы при растягивании окна мышь была не сбоку от окна, а чуть чуть заходила на это окно. В общем, сделано это для красоты. Далее в скрипте, в некоторых командах, будет встречаться поправка на эти пять пикселей, и я надеюсь, что заострять внимание на этом больше не понадобится.
Чтобы скрипт работал при нажатой кнопке мыши, нам нужно обеспечить его постоянный запуск. Для этого в конце скрипта напишем следующее:
Теперь можно проверить работу нашего проекта. Нажимаем клавишу F5, подводим мышу к правому краю окна и нажимаем левую кнопку. Начинаем водить ей из стороны в сторону и видим, что размер окна стал изменяться. Теперь отпустим кнопку мыши и видим, что ничего не произошло, окно так и продолжает изменять размер вслед за указателем. Также вы заметили, что окно увеличивается, а объекты на нем остались неподвижными. Что же, давайте начнём устранять эти недоработки.
Нам нужно переместить объект RightHeightKorn в правый верхний угол изменённого окна. Возникает резонный вопрос – как это сделать? Да очень просто. Мы знаем, чему равна ширина окна – МХ+5. Значит, нужно из ширины окна отнять ширину объекта RightHeightKorn. Полученная координата и будет координатой Х этого объекта. А координата Y будет равна 0. Итак, в скрипте напишем:
Только не забудьте, что команда ScriptTimer("ResizeX","50") всегда должна оставаться самой последней. Можно проверить, что у нас получилось, и - о чудо! - угол стал двигаться так, как ему положено.
Теперь напишем команду для передвижения объекта Right. Возникает вопрос - чему равна Y координата этого объекта. Неужели придётся подбирать её экспериментально? Нет, для того чтобы узнать Y-координату объекта, в ММВ есть команда ObjectY(Имя объекта). Её-то мы и используем для обозначения Y координаты. Вот пример команды:
По этому же принципу напишем команду для объекта RightDownKorn:
Теперь можно снова проверить работу проекта. Ну как, уже лучше? Однако верхняя и нижняя стороны не изменяют своих размеров. И это не проблема. Мы используем ещё одно свойство команды MoveObject. Эта команда может не только перемещать объекты, а ещё и изменять их размеры. Записывается эта команда так:
В данном случае нам не придётся менять координаты X и Y, а также не придётся менять высоту этих объектов, изменяться будет только ширина. И равна она будет почти ширине окна т.е. просто MX.
Для объекта Height пропишем:
А для объекта Down напишем:
Из этих скриптов видно, что мы меняем только ширину объектов, все остальные параметры являются константами.
Снова проверяем работу проекта. Ну что, еще лучше?
Займемся написанием сценария для передвижения "часов". Фон и текстовый объект CBK_Time24 я объединил в группу Time. Эту группу мы и будем двигать. Координата левого края этой группы по оси Х равна 320. А начальная ширина окна равна 400. Значит, значение новой координаты будет равно разнице ширины(MX+5) окна и разнице начальных координат(400-320=80). Группу Time мы будем передвигать на координату MX+5-80. Так и запишем:
Кнопки управления тоже нужно передвигать во время изменения размеров окна. Эти кнопки я объединил и назвал группу PlayButton. По моей задумке кнопки будут всегда находиться посередине окна. Попробуем вычислить координату Х этой группы. Итак, известна ширину окна (МХ+5), также мы можем узнать ширину группы PlayButton: (ObjectWidth(PlayButton)). Теперь из ширины окна вычтем ширину группы PlayButton и всё это поделим на два. Это и будет новой координатой группы PlayButton.
Перед нами стоит еще одна задача - при изменении размеров окна должен удлиняться слайдер прокрутки трека. Так как его форма по краям закруглённая, то мы не можем просто расширить его с помощью команды MoveObject, при этом будет происходить сильное искажение рисунка. Давайте поступим так же, как и с окном. Разделим рисунок слайдера на три части.

Теперь вставим на нужное место центральную часть слайдера и растянем её в стороны. Так, как нам нужно. После этого на края установим левую и правую части и всё подровняем. Далее подумаем, что будет происходить при растягивании нашего слайдера. Во-первых, будет расширяться центральная часть, а во-вторых - перемещаться правая. Начальная длина центральной части примерно 325 пикселей, а начальная ширина окна 400 пикселей. 400-325=75. Значит, ширина центральной части слайдера всегда будет меньше ширины окна на 75 пикселей, т.е. МХ+5-75 или МХ-70. Так и напишем в сценарии:
И ещё нам надо переместить правую часть слайдера. Начальная координата Х слайдера равна 350, а ширина окна 400. 400-350=50. Т.е. координата Х будет равна MX+5-50 или МХ-45:
Проверьте, что теперь получилось. Уже виден кое-какой результат. Однако при отпускании мыши окно не останавливается и продолжает бегать за указателем. Это мы сейчас легко исправим.
После последней команды, но перед строкой ScriptTimer("ResizeX","50") запишем так называемый скрипт отбоя, который будет оценивать состояние мыши и при отпускании кнопки этот скрипт остановит работу всего скрипта.
Приведу целиком пример, а ниже объясню как он работает.
If (MState=0) Then
MouseUp=FALSE
Return()
End
Итак, переменной MState (можете назвать её как угодно) мы присваиваем значение MouseLButton() это константа, которая при нажатой левой кнопке мыши равна единице, а при отпущенной кнопке равно 0. Далее идёт условие, которое проверяет состояние, и если кнопка мыши отпущена, то выполняются команды MouseUp=FALSE и Return() и скрипт останавливается, а если кнопка нажата, то, соответственно, эти команды не выполняются и скрипт продолжает работать.
Проверим теперь работу нашего проекта. Нажали кнопку и потащили окно, после отпускания окно остановилось и не двигается вслед за указателем, что нам и нужно. Однако, если снова попробовать ухватить край окна и потащить его, то ничего не произойдет, а почему?!! Да потому, что мы забыли переместить горячие области на новые координаты! Они ведь остались совсем в другом месте... Это мы сейчас быстренько исправим. Запишем перед командой MState=MouseLButton() три строчки:
MoveObject("RightDownHot","MX,ObjectY(RightDownHot)")
MoveObject("DownHot","0,ObjectY(DownHot),MX,ObjectHeight(DownHot)")
Здесь уже всё должно быть понятно и ничего объяснять не надо. Вот теперь проверяем проект и видим, что мы можем растягивать его в ширину, и всё работает как положено. Что и требовалось. Далее я приведу пример целого скрипта, для проверки.
If (MX<400) Then
MX=400
End
SysCommand("ResizeWindow","MX+5,0")
MoveObject("RightHeightKorn","MX+5-ObjectWidth(RightHeightKorn),0")
MoveObject("Right","MX+5-ObjectWidth(Right),ObjectY(Right)")
MoveObject("RightDownKorn","MX+5-ObjectWidth(RightDownKorn),ObjectY(RightDownKorn)")
MoveObject("Height","ObjectX(Height),ObjectY(Height),MX,ObjectHeight(Height)")
MoveObject("Down","ObjectX(Down),ObjectY(Down),MX,ObjectHeight(Down)")
MoveObject("Time","MX+5-80,ObjectY(Time)")
MoveObject("PlayButton","(MX+5-ObjectWidth(PlayButton))/2,ObjectY(PlayButton)")
MoveObject("SldrCenter","ObjectX(SldrCenter),ObjectY(SldrCenter),MX-70,ObjectHeight(SldrCenter)")
MoveObject("SldrRight","MX-45,ObjectY(SldrRight)")
MoveObject("RightHot","MX,ObjectY(RightHot)")
MoveObject("RightDownHot","MX,ObjectY(RightDownHot)")
MoveObject("DownHot","0,ObjectY(DownHot),MX,ObjectHeight(DownHot)")
MState=MouseLButton()
If (MState=0) Then
MouseUp=FALSE
Return()
End
ScriptTimer("ResizeX","50")
Если вы думаете, что на этом можно закончить, то вы глубоко заблуждаетесь. Ведь мы написали скрипт только для изменения размеров окна по ширине, а нам надо ещё изменять размер по высоте. Я не буду приводить столь подробного описания, как для первого скрипта, а лишь слегка его объясню. Зайдем в свойства горячей области DownHot и на вкладке Mouse up запишем MouseUp=TRUE, а на вкладке Mouse down:
ScriptTimer("TimerB=ResizeY","20")
Теперь создадим скрипт ResizeY и в нём запишем следующее:
If (MY<300) Then
MY=300
End
SysCommand("ResizeWindow","0,MY+5")
MoveObject("Down","ObjectX(Down),MY+5-ObjectHeight(Down)")
MoveObject("LeftDownKorn","ObjectX(LeftDownKorn),MY+5-ObjectHeight(LeftDownKorn)")
MoveObject("RightDownKorn","ObjectX(RightDownKorn),MY+5-ObjectHeight(RightDownKorn)")
MoveObject("Left","ObjectX(Left),ObjectY(Left),ObjectWidth(Left),MY")
MoveObject("Right","ObjectX(Right),ObjectY(Right),ObjectWidth(Right),MY")
MoveObject("Volume","ObjectX(Volume),MY+5-31")
MoveObject("Time","ObjectX(Time),MY+5-35")
MoveObject("PlayButton","ObjectX(PlayButton),MY+5-54")
MoveObject("TrackSldr","ObjectX(TrackSldr),MY+5-73")
MoveObject("RightHot","ObjectX(RightHot),ObjectY(RightHot),10,MY+5")
MoveObject("DownHot","0,MY")
MoveObject("RightDownHot","ObjectX(RightDownHot),MY")
MState=MouseLButton()
If (MState=0) Then
MouseUp=FALSE
Return()
End
ScriptTimer("ResizeY","50")
Этот скрипт пишется аналогично первому. Есть только одно различие. В командах для объектов Left и Right мы изменяем четвертый параметр, т.е. высоту.
Дело осталось за малым. Зайдем в свойства горячей области RightDownHot и на вкладке Mouse up запишем MouseUp=TRUE, а на вкладке Mouse down:
ScriptTimer("TimerC=ResizeXY","20")
Теперь создадим скрипт ResizeXY и в нём запишем следующее:
RunScript("ResizeY")
MState=MouseLButton()
If (MState=0) Then
MouseUp=FALSE
Return()
End
ScriptTimer("ResizeXY","50")
Всё, теперь наше окно можно растягивать влево, вправо и по диагонали. На основе описанного выше примера вы сможете растягивать окна любых ваших проектов, проявив, конечно, достаточно смекалки и терпения :)))
Ну, а описанный на нашем уроке проект можно скачать (размер 12 Кб) непосредственно с сайта и разобрать его в ММВ для более детального изучения.

