
Урок 9. Делаем фотоальбом. Часть 1 - Уроки мастерства
Итак, как сделать авторан для коллекции любимых программ, мы с вами уже рассмотрели. К созданию мр3-сборников, возможно, еще обратимся. А сегодня речь пойдет о том, как сконструировать несложный фотоальбом с последующей записью на CD, чтобы фотки на диске не просто валялись как попало, а можно было бы рассматривать их в удобной автозапускающейся оболочке с самыми необходимыми функциями.
О том, что эта тема актуальна, говорит и тот факт, что программы подобного рода (для создания фотоальбомов) всегда были очень популярны в интернете, даже несмотря на обилие этих самых программ. В числе которых, кстати, и две программы вашего покорного слуги: EasyAlbum и Автоплей-меню для фотоколлекций, которые можно найти на этом сайте, а также на freesoft.ru.
Более того, ко мне частенько обращаются люди с просьбой выслать им исходники этих программ. Чего я, конечно же, сделать не могу по той простой причине, что еще собираюсь делать и обновления версий своих программ.
На этом лирическое отступление закончим и вернемся собственно к делу: КАК СОЗДАТЬ ФОТОАЛЬБОМ средствами ММВ.
Давайте сначала поставим конкретную задачу, а затем будем искать пути её решения. Итак, какой нам нужен фотоальбом? Конечно, такой, в котором фотки бы были разбиты по группам-темам для удобного их просмотра, например: вы на море, на речке, день рождения, свадьба, на шашлыках и так далее.
Значит, скорее всего, при старте должна запускаться какая-то обложка, с которой можно было бы перейти к любой теме. Это может быть реализовано либо щелчком по нужной теме из списка, либо темы могут выбираться щелчком по маленьким фоткам-пиктограммам, например:

Какой из этих способов будет выбран - несущественно, ибо и в том и другом случае по щелчку-событию будет выполняться один и тот же скрипт.
К обложке мы еще вернемся позже, а пока подумаем, что же должно произойти дальше.
Итак, например мы выбрали тему. Значит, должны попасть, очевидно, на страничку собственно для просмотра-листания фотографий. Вот с разработки этой странички и начнем.
Как можно реализовать пролистывание фотографий? Сразу предложу самое глупое решение - сделать в проекте столько страниц, сколько у вас фотографий, и на каждую страничку положить свою фотку, а перемещаться между страничками с помощью команд NextPage() и PrevPage(). И тогда, если у вас всего 50-100 фоток, ваш проект скорее всего зависнет уже при запуске - настолько он будет "тяжелым".
Правильное решение - это листать ВСЕ фотографии, не выходя из ОДНОЙ страницы проекта. Для этого на странице нужно создать объект Bitmap (Рисунок), и каждый раз загружать в него новую фотографию с помощью команды ReplaceImage("",""). Я не буду в этой статье объяснять, как действует та или иная команда - читайте справку. Но даже из названия данной команды видно, что она заменяет картинку.
Первым параметром в этой команде указывается объект, в который загружается картинка, а вторым параметром - путь к файлу картинки. Замечу, что вместо пути можно написать строковую переменную, содержащую в себе этот самый путь. Зачем нужно писать переменную, а не сам путь? А затем, что переменную можно изменять, изменяя тем самым путь к файлу. И тогда при изменении этой переменной команда будет загружать картинку каждый раз из другого места, иными словами другой файл.
Пора создать примерный образец проекта. Создадим новый проект нужного размера. В нем создадим объект Bitmap. При этом программа попросит вас указать файл картинки, которая будет видна изначально. Понятно, что этой картинкой должен быть просто фон. Обычно черный. Если владеете Фотошопом, создайте небольшой файлик малюсенького размера с обычным черным фоном и сохраните его куда-нибудь. Его и подгрузите в качестве начальной картинки.
ВАЖНО: зайдите в свойства объекта Bitmap и включите там пункты "Подогнать рисунок под окно" и "Сохранить соотношение размеров" (я пользуюсь русифицированной версией программы ММВ, с русификатором от Bron'a. Если у вас английская версия, вы и так поймете, о каких пунктах речь, ибо значит вы хорошо владеете английским  ).
).
Давайте сразу создадим еще четыре кнопки для управления просмотром. Для простоты возьмите обычную текстовую кнопку, но уменьшите ее пропорции до квадратных. Какие эти четыре кнопки? "Вперёд", "Назад", "К первой фотке", и "К последней фотке". Обычно этого достаточно. Соответственно сделайте надписи на кнопках из символов: >, <, <<, >>. Чтобы понятно было 
Этого пока достаточно для начала работы. Сразу замечу, что дизайном тут мы заниматься не будем - важно лишь отработать четкую и правильную работу проекта. А дизайн - это уже дело техники, фантазии и вкуса 
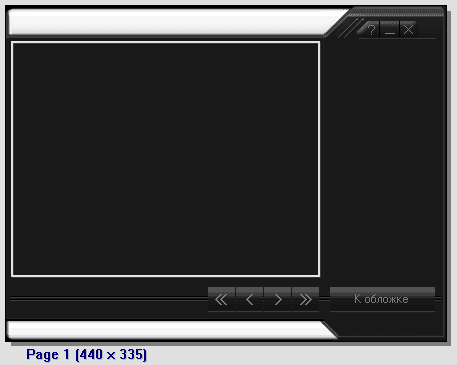
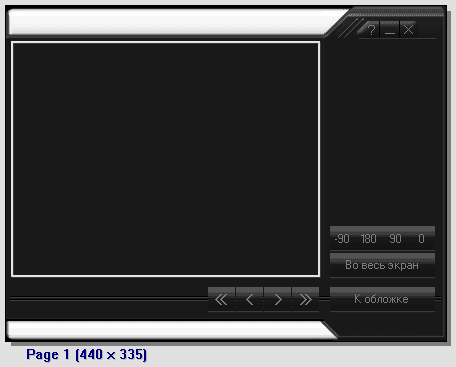
Однако, чтобы вам приятно было читать эту статью, я у себя в примерчике сделал небольшой дизайн. С битмапом и четырьмя кнопками. Размер альбома я выбрал маленьким - это ведь лишь для примера:

Справа я оставил место для длинных кнопок, которые у нас еще появятся в будущем. Ах да, забыл - я еще сразу создал кнопку "К обложке", которая нам понадобится в дальнейшем для возврата к обложке с темами.
Ну-с, начнем. Для начала переименуем объект Bitmap в Image. Какая разница? Просто я так привык  Image - значит, изображение. А Bitmap - битовая карта, растровая картинка то есть. Просто дело в том, что нужно приучить себя сразу называть объекты теми именами, которыми они в действительности являются. Точнее, название объекта должно отображать то, какую функцию он выполняет. Чтобы потом самим удобнее работать было, а не путаться среди бесконечных TextBTN, BitmapBTN, Rectangle и т.д. Вот, кстати, и ранее созданные кнопки переименуйте сразу в Next, Prev, First и Last. Можно, конечно, и по-русски, но... не надо. А кнопку "К обложке" назовите Back.
Image - значит, изображение. А Bitmap - битовая карта, растровая картинка то есть. Просто дело в том, что нужно приучить себя сразу называть объекты теми именами, которыми они в действительности являются. Точнее, название объекта должно отображать то, какую функцию он выполняет. Чтобы потом самим удобнее работать было, а не путаться среди бесконечных TextBTN, BitmapBTN, Rectangle и т.д. Вот, кстати, и ранее созданные кнопки переименуйте сразу в Next, Prev, First и Last. Можно, конечно, и по-русски, но... не надо. А кнопку "К обложке" назовите Back.
Правило присваивать значимые имена относится не только к объектам, но и к переменным. К ним - в особенности, ибо когда переменных много, значимые имена очень помогают не запутаться в переменных.
Итак, у нас есть объект Image с загруженным в него черным прямоугольником, а менять в нём изображение мы будем с помощью команды ReplaceImage("Image","Путь_к_файлу_картинки").
Кстати, все пути в проекте надо сразу приучить себя писать как относительные, используя макрокоманду пути <SrcDir>. То есть путь должен выглядеть не как, например, C:\Project\file.ext, а как <SrcDir>\file.ext. При этом часть <SrcDir> заменяет в пути ту часть, которая приходится от имени диска до того места, где лежит файл вашей скомпилированной в исполняемый файл программы (или файл проекта).
А посему - важно!!! А посему проверять такой проект по клавише F5 нельзя! Будет всё неправильно! Почему? Потому-что во время проверки по клавише F5 проект как бы компилируется в каталог, где установлена ваша программа ММВ, то есть, например, в c:\Program Files\Multimedia Builder497\. А соответственно макрокоманда <SrcDir>, которую вы пропишете, будет приравнена к этому самому c:\Program Files\Multimedia Builder497\, а вовсе не к C:\Project\, как вы ожидали. И поэтому программа ваша по указанному адресу не найдет нужных ей файлов.
Каков же выход? Да очень прост - компилировать программу в папку C:\Project\, и сразу её запускать. Долго? Да нет, на пять секунд дольше, чем нажать на клавишу F5. Поэтому привыкните так и поступать - в дальнейшем я напоминать об этом не буду, а когда напишу "Проверьте проект" - это будет означать его компиляцию в конечную папку (то есть где он будет находиться после окончания работы) с одновременным запуском на исполнение.
Давайте проверим работу команды ReplaceImage("",""). Создадим на диске С: папку Project - в ней у нас будет находиться в конечном итоге скомпилированный файл фотоальбома. Положите в эту папку какую-нибудь jpg-картинку, пусть, например, это будет файл image.jpg.
Теперь в скрипте кнопки Next ("следующая картинка") напишите:
Запустите проект (напоминаю в последний раз: скомпилируйте его в известную вам папку) и нажмите кнопку Next. Вы увидите, как на месте черного пятна появилась картинка.
Теперь давайте заменим абсолютный путь к файлу на относительный. Перепишите скрипт кнопки Next следующим образом:
И опять проверьте работу кнопки. Работает? Ну и хорошо. Пойдем дальше.
Теперь, вместо того чтобы в качестве второго параметра команды писать непосредственно путь, напишем там строковую переменную, содержащую этот путь.
Переменную назовем image$ - и нам с вами будет понятно, к чему имеет отношение данная переменная. Перепишите скрипт кнопки следующим образом:
ReplaceImage("Image","image$")
Еще раз (терпите!) проверьте проект. Должно работать.
Теперь, если менять значение переменной image$, можно менять и путь к файлу картинки. А значит, загружать каждый раз новую фотографию.
Сейчас расскажу, как это сделать.
Однако теперь нам понадобится уже не одна, а штук десять фотографий. Но валить их все в папку Project неразумно - ведь в конечном итоге у нас в альбоме будет не одна, а несколько тем. Поэтому в папке Project целесообразно сделать несколько папок, и в каждую положить фотки только для текущей темы.
Устали? Ну отдохните. И не волнуйтесь - я так подробно объясняю, чтобы вы с самого начала поняли суть. Я как бы долго запрягаю, чтобы потом быстро и удобно ехать 
Итак, создайте в папке Project, к примеру, три папки со следующими именами:
data1
data2
data3
В папку data1 положите штук 10 файлов jpg и назовите их именами image1.jpg, image2.jpg ... image10.jpg. Кстати, быстро сделать групповое переименование файлов удобно в Total Commander.
А теперь смотрите, как я задам значение переменной image$:
CHAR(i) - это строковое представление некоторого числа i. То есть, например, если число i равно трём, то значение переменной image$ в итоге будет равно <SrcDir>\data1\image3.jpg. То есть укажет на третью фотографию в папке. Понимаете? Значит, если просто последовательно менять число i, то можно менять путь к файлам фоток от одной к другой.
А как же менять значение числа i? Да очень просто - поставить счетчик. Это совсем легко. Достаточно просто в кнопке Next написать две строки сценария:
image$='<SrcDir>\data1\image' + CHAR(i) + '.jpg'
И тогда при каждом следующем нажатии кнопки число i будет увеличиваться на единицу, а значение переменной image$ также будет изменяться, что нам и надо!
Число i - это не просто число, а тоже переменная, но только числовая. Если вы ее не определили, то программа будет считать, что она равна нулю (это всегда так при работе с числовыми переменными, запомните, кстати). Значит, когда мы зашли на страницу и не оговорили, чему равно i, то оно равно нулю. Но уже при первом же нажатии кнопки Next число i станет равно единице, что нам и нужно (ведь файла с именем image0.jpg у нас нет).
Итак, окончательный на текущий момент скрипт кнопки Next будет выглядеть у нас так:
image$='<SrcDir>\data1\image' + CHAR(i) + '.jpg'
ReplaceImage("Image","image$")
Скомпилируйте, запустите. Ну что, листаются фотки? То-то же  Можно пойти и перекурить. Или выпить чашечку кофе.
Можно пойти и перекурить. Или выпить чашечку кофе.
Хотя нет, рано. Мы заметили, что при запуске проекта у нас вместо фотографии - черное пустое место. А это не есть хорошо. Ведь когда мы входим, например, в первую тему, мы сразу ожидаем увидеть первую фотографию этой темы, что вполне логично.
Что же нужно сделать, чтобы при входе на страницу сразу загружалась первая фотография? Да очень просто! Написать такой же скрипт, как в кнопке Next, в скрипт старта первой страницы (если вы еще не знаете, то в свойствах страницы можно тоже написать сценарий, который будет выполнен немедленно при заходе на эту страницу).
Поэтому напишите в скрипте странице указанные выше три строки сценария. Хотя нет, не совсем. Вместо строки i=i+1 напишите просто i=1.
Скомпилируйте, запустите. Вот, теперь сразу загрузилась первая фотка. А затем можно листать остальные.
Ну как, теперь всё хорошо? Опять нет! Когда долистываем до последней фотки, программа выдает сообщение:
Cannot load image:
C:\Project\data1\image.11.jpg
Ну так всё правильно - ведь 11-й фотки у нас нет! Значит, мы должны избавиться от подобных сообщений в дальнейшем.
Как это можно сделать? Двумя как минимум путями - обычным и несколько поумнее  Рассмотрим сначала первый путь.
Рассмотрим сначала первый путь.
Можно просто указать программе, что когда номер i станет больше 10, то его нужно сделать снова равным 10. И тогда дальнейшее нажатие на кнопку Next просто не будет ни к чему приводить - на экране так и останется последня фотка. Для этого в скрипт, после строки i=i+1, нужно ввести условие:
i=10
End
То есть, мол, если i=11, то i=10. Или так:
i=10
End
А можно еще и такую строчку добавить:
i=10
Return()
End
Это команда возврата, которая прерывает выполнение скрипта. В самом деле - зачем загружать фотку, которая и так уже загружена?
Ну так вот, окончательный скрипт кнопки Next теперь у нас выгядит так:
If (i>10) Then
i=10
Return()
End
image$='<SrcDir>\data1\image' + CHAR(i) + '.jpg'
ReplaceImage("Image","image$")
Проверьте еще раз работу проекта. Теперь противное сообщение выскакивать не должно.
Но я не уймусь, и вам покоя не дам  Хорошо, когда мы знаем, сколько фоток в папке. А если нет? Тем более, что у нас в дальнейшем будет несколько тем, и в каждой папке будет свое количество фотографий. Поэтому есть более универсальный способ, которому наплевать, сколько фотографий в папке. Я просто обязан вам о нём рассказать.
Хорошо, когда мы знаем, сколько фоток в папке. А если нет? Тем более, что у нас в дальнейшем будет несколько тем, и в каждой папке будет свое количество фотографий. Поэтому есть более универсальный способ, которому наплевать, сколько фотографий в папке. Я просто обязан вам о нём рассказать.
Есть такая команда, которая проверяет наличие файла по указанному адресу. Называется FileExist("",""). Первым параметром этой команды указывается путь к файлу (или переменная, содержащая этот путь), а вторым параметром является переменная, в которую будет записан результат проверки. И если файл не будет найден, эта переменая будет равна нулю, а если найден - то единице.
Значит, мы можем ввести в скрипт такую запись:
А потом поставить условие: если check равно нулю, то даем команду Return(), а в противном случае выполняем скрипт дальше, то есть заменяем картинку.
Давате попробуем. Уберите из скрипта строки:
i=10
Return()
End
А после строчки, где задается значение переменой image$, напишите:
If (check=0) Then
Return()
End
Проверьте работу скрипта. Должно работать как часы 
Как я уже говорил, этот вариант более универсальный. Однако мы с вами будем использовать первый вариант, а точнее оба. Второй - так, на всякий случай. Ведь он проверяет наличие любого файла, а не только последнего. И если, например, по какой-то случайности в папке будет отсутствовать одна из промежуточных фотографий, наш сценарий не "споткнется", а просто пропустит отсутствующую фотографию.
Ну а первый вариант нам нужен потому, что номер последней фотки нам пригодится знать, чтобы написать сценарий для кнопки перехода как раз к последней фотографии. Да и мало ли еще зачем...
Однако теперь давайте зададим номер последней фотки не в скрипте кнопки, а сразу в скрипте старта страницы. Причем введем для этого переменную imax. То есть максимальное значение, чтобы нам понятно было. Напишите пока в срипте страницы, в любой строке, что imax=10.
А вот сценарий, окончательный, для кнопки Next (устали? Я специально не даю сценарий сразу, а подвожу вас постепенно - всё-таки это урок, а не пункт бесплатной раздачи проектов  ) теперь будет выглядеть так:
) теперь будет выглядеть так:
If (i>imax) Then
i=imax
Return()
End
image$='<SrcDir>\data1\image' + CHAR(i) + '.jpg'
FileExist("image$","check")
If (check=0) Then
Return()
End
ReplaceImage("Image","image$")
Уф-ф!.. Вот теперь с этой кнопкой всё. Может переходить к следующим.
Теперь подумайте, чем будет отличаться сценарий для кнопки Prev (возврат к предыдущей фотографии). Ну конечно, вместо i=i+1 нужно написать i=i-1. Однако еще нужно изменить и условие, которое следует после этого. Теперь нам надо определить, что если i меньше единицы,то сделать его равным единице. Вот измененная часть сценария, остальное все то же самое:
If (i<1) Then
i=1
Return()
End
Сценарий для кнопки Last (перейти к последней фотке)и того проще. Указываем, что i=imax да и переходим к нужной фотке. Однако команду FileExist("","") в скрипте все-таки оставим:
image$='<SrcDir>\data1\image' + CHAR(i) + '.jpg'
FileExist("image$","check")
If (check=0) Then
Return()
End
ReplaceImage("Image","image$")
Ну а уж скрипт для кнопки First (к первой фотке) напишите сами 
Ну-с - проверяйте работу проекта. Всё работает? Довольны? Тогда -
А сейчас я вас спрошу - чего еще не хватает для полного счастья? И вы наверняка ответите - нужен полноэкранный просмотр фотографий.
Что для этого нужно сделать? Растянуть фотку, то есть объект Image, на весь экран. Но прежде надо растянуть на весь экран окно вашей программы - ведь размер объекта Image не может быть больше размера окна программы!
Размер окна программы меняется с помощью команды SysCommand("ResizeWindow","X,Y"), где X и Y - размеры в пикселах по горизонтали и вертикали.
При этом окно программы еще нужно разместить точно по центру экрана, а то неизвестно, в каком положении оно окажется. А это можно сделать с помощью команды SysCommand("CenterWindow",""). Без всяких параметров.
Однако откуда нам знать эти X и Y? На вашем мониторе, может быть, выставлено разрешение 1280х1024, а у другого оно окажется 1024х768. А вот у меня вобще редкое разрешение - 1152х864.
Вот для этого надо использовать константы ScreenWidth() и ScreenHeight(), которые нам любезно предоставляет программа ММВ. Достаточно написать в скрипте:
Y=ScreenHeight()
и мы будем знать разрешение экрана текущего монитора, которое запишется в числовые переменные X и Y. Итак, начало скрипту полноэкранного просмотра положено:
Y=ScreenHeight()
SysCommand("ResizeWindow","X,Y")
SysCommand("CenterWindow","")
А вот для того чтобы переместить объект Image, используем команду MoveObject("",""):
В этой команд четыре параметра: первые две цифры указывают координаты верхнего левого угла объекта, а две вторые - его размеры. Координатой на экране со значениями ноль-ноль принято считать верхний левый угол монитора.
Куда запишем этот сценарий? А давайте прямо в объект Image, чтобы при щелчке по нему происходило переключение к полноэкранному просмотру. Зайдите в свойства объект Image, поставьте там галочку на пункте "Разрешить действие" и напишите изложенный выше скрипт. При этом советую выбрать вид курсора в виде пальца.
Запустите проект. Наведите курсор на фотку - он примет вид пальца. Щелкните по фотке - вы должны получить полноэкранный просмотр. Если при этом на фотографии оказались видны кнопки - значит, в списке объектов объект Image нужно переместить на самый верх.
Однако в нашей работе, как всегда, есть недоделка. Если фотка не совпадает по пропорциям с пропорциями экрана (например, фотка вертикальная), то в пустых местах будет проглядываться окно вашего проекта и серый фон. Что делать?
Очень просто: подложить под фотографию черный прямоугольник и в скрипте изменять его размеры так же, как у фотографии.
Давайте нарисуем в проекте черный прямоугольник (координаты его в проекте и размеры сделайте точно как у объекта Image), назовем его именем back, в списке объектов переместим его на уровень ниже объекта Image (чтобы он был под ним). А в конце скрипта добавим еще одну строку:
Вот и всё. Теперь всё чисто и аккуратно. Осталась самая малость - вернуться назад из полноэкранного просмотра к окну проекта и переместить все объекты на свои прежние места.
Начнем писать скрипт возврата:
SysCommand("CenterWindow","")
MoveObject("Image","A,B,C,D")
MoveObject("back","A,B,C,D")
Здесь у нас X1 и Y1 - это размеры окна вашего проекта (у меня они равны 440х335 - см. рис. 2), просто подставьте нужные цифры.
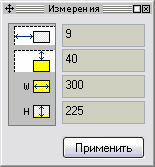
A, B, C и В - это координаты и размеры вашего объекта Image (и объекта back) в его первоначальном положении. Узнать их легко, если выделить объект Image и вызвать окошко "Измерения":

Вот, смотрите: у меня A=9, B=40, C=300 и D=225. Перепишите свои цифры на бумажку, а потом вставьте в скрипт вместо букв.
Мы с вами написали в скрипте возврата, чтобы окно снова расположилось по центру экрана. Однако это не совсем честно - может быть, у пользователя оно до этого было в другом месте и ему так было удобно, а после возврата из полноэкранного режима оно вдруг возьми да и расположись по центру!
Что делать? Нужно вернуть его туда, "откуда взяли". А как узнать, где оно было до этого?
Опять же выручат константы. В данном случае - PubX() и PubY(), которые "знают" расположение окна вашего проекта. Просто мы должны перед тем, как перейти к полноэкранному просмотру, "снять" эти значения и записать их в пару переменных, например:
PubY=PubY()
А в скрипте возврата использовать уже не команду SysCommand("CenterWindow",""), а команду SysCommand("MoveWindow",""):
А вот куда записать скрипт возврата? Можно, например, положить поверх объекта Image объект HotSpot (Горячая область), который будет появляться над ним только во время полноэкранного режима. А в этот объект и записать скрипт, при этом сам объект будет пропадать. Но я предлагаю вам другой, более разумный вариант: записать ОБА скрипта в объект Image. Нужно только создать некоторую переменную (например, full), которая будет отражать состояние программы - в полноэкранном режиме или нет. И инвертировать её в скрипте после каждого очередного нажатия.
В целом скрипт для объекта Image будет выглядеть так:
** если полноэкранный просмотр не включен, то мы его включаем:
full=1
** снимаем кординаты окна и размеры экрана:
PubX=PubX()
PubY=PubY()
X=ScreenWidth()
Y=ScreenHeight()
** перемещаем окно и объекты:
SysCommand("ResizeWindow","X,Y")
SysCommand("CenterWindow","")
MoveObject("Image","0,0,X,Y")
MoveObject("back","0,0,X,Y")
Refresh("")
Else
** в противном случае выключаем полноэкранный просмотр
full=0
** и перемещаем объекта назад:
SysCommand("ResizeWindow","X1,Y1")
SysCommand("MoveWindow","PubX,PubY")
MoveObject("Image","A,B,C,D")
MoveObject("back","A,B,C,D")
Refresh("")
End
Вот и всё. Работает безотказно 
Вы заметили, я ввел еще в скрипт команду Refresh("") - она обновляет окно вашей программы после всех перемещений. Это так, на всякий случай, а вдруг где-то что-то "заморозилось" и не доехало 
И последнее замечание. Вы видите, что я ввел в скрипт пояснения, которые собственно к скрипту не относятся? Но написаны они после двух звездочек. Такие строки считаются в ММВ закомментированными (комментарии) и подсвечиваются в окне скриптов зеленым цветом. При выполнении программы они не учитываются. А при компиляции, как я понимаю, вообще опускаются, так что на размер файла не влияют. Зато нам с вами очень удобно делать пометки для себя - а вдруг потом что-то забудем, для чего написана та или иная строка.
Ну что, перекур? Фигу! Продолжаем заниматься "улучшайзингом". Вот, посмотрите, какие кнопки я добавил в наш альбом:

Четыре кнопки для поворота изображения - надо? Конечно. Как они будут работать, рассмотрим ниже. А пока скажу, что я еще поставил кнопку "Во весь экран", хотя вроде бы к полноэкранному просмотру мы переходим по клику на фотке. Тогда зачем она? Ну, для удобства. Кто-то ведь может и не понять, как развернуть фотку на весь экран. (Кстати, при добавлении новых кнопок и других элементов в проект всегда следите, чтобы объекты Image и back всегда оставались на самом верху).
А какой скрипт напишем в этой кнопке? Будем повторять скрипт из объекта Image? А вот и нет - гораздо проще. Просто напишем там:
и эта команда заставит выполниться сценарий, назначенный объекту Image.
Теперь о кнопках поворота изображения. Для поворота картинки используем команду RotateImageRel("",""), где первым параметром указывается объект изображения, а вторым - угол, выраженный в градусах.
Но есть одна маленькая неприятность - после поворота изображение окажется на другом месте, так как центром вращения будет отнюдь не середина изображения. Чтобы избежать этого, придется сначала узнать координаты картинки, а после поворота вернуть её на позицию с этими координатами.
В сущности, это совсем несложно. Используем опять же специальные константы, которые "узнают" (точнее надо говорить - получают) координаты и размеры указанного им объекта. И запишем значения этих констант в переменные, вот так:
YI=ObjectY(Image)
LI=ObjectWidth(Image)
HI=ObjectHeight(Image)
И в целом скрипт поворота нашей фотки, например, на минус 90 градусов, будет выглядеть тк:
YI=ObjectY(Image)
LI=ObjectWidth(Image)
HI=ObjectHeight(Image)
RotateImageRel("Image","-90")
MoveObject("Image","XI,YI,LI,HI")
Для других кнопок поворота - аналогично, со своим значением угла поворота. Только для кнопки с надписью "0" (возврат к исходному положению) скрипт будет выглядеть несколько иначе:
YI=ObjectY(Image)
LI=ObjectWidth(Image)
HI=ObjectHeight(Image)
RestoreImage("Image")
MoveObject("Image","XI,YI,LI,HI")
То есть здесь вместо поворота изображения используется команда восстановления исходного состояния.
Сделайте эти четыре кнопки, скомпилируйте проект и проверьте, всё ли работает.
Работать-то работает, но как всегда при создании проектов в ММВ при очередном усложнении проекта возникает необходимость исправления, корректировки уже сделанного ранее. Что опять не так? Ну конечно - если мы повернули фотку, а потом перешли к следующей, она тоже оказывается повернутой на указанный угол. Ну так правильно - кто ж команду отменял?
Э-эх... Придется вносить исправления в четыре кнопки перемещения по альбому. А именно - добавлять в них команду RestoreImage("Image"). И не только её, а все команды, прописаные в кнопке "0". Потому-что в полноэкранном, например, режиме, эта команда приведет к тому, что фотка восстановится до своих исходных - маленьких - размеров.
Поэтому скрипт, например, для кнопки Next "разлохматится" и будет в окончательном варианте выглядеть так:
If (i>imax) Then
i=imax
Return()
End
image$='<SrcDir>\data1\image' + CHAR(i) + '.jpg'
FileExist("image$","check")
If (check=0) Then
Return()
End
ReplaceImage("Image","image$")
XI=ObjectX(Image)
YI=ObjectY(Image)
LI=ObjectWidth(Image)
HI=ObjectHeight(Image)
RestoreImage("Image")
MoveObject("Image","XI,YI,LI,HI")
Вот так всегда и бывает - хотели как проще, а получилось...  Самостоятельно внесите аналогичные изменения в остальные три кнопки.
Самостоятельно внесите аналогичные изменения в остальные три кнопки.
Ну, и в заключение создадим в нашем альбоме еще автолистинг (дурацкое слово, похоже это я его придумал. Но никак не могу назвать по другому автоматическое пролистывание фотографий). Создадим в нашем проекте две кнопки - для включения и выключения автолистинга: "Автолистинг" и "Остановить". Кнопки расположим одну над другой таким образом, чтобы кнопка "Автолистинг" была наверху и скрывала кнопку "Остановить":

Назовем кнопки AutoBtn и StopBtn. Создадим также скрипт под названием Auto. Теперь я сразу напишу вам сценарии для всех объектов и объясню, как они работают, ибо это несложно, к тому же большую часть команд мы уже разобрали.
В скрипте кнопки AutoBtn будет написано следующее:
Hide("AutoBtn")
ScriptTimer("Auto","3000")
Пояснение: сначала создаем пременную auto и приравниваем её к единице - это значит, что автолистинг у нас запущен. Затем скрываем саму кнопку "Автолистинг" и вместо нее появляется кнопка "Остановить". И, наконец, запускаем скрипт автолистинга Auto, который мы напишем ниже. Вот он:
If (auto=0) Then
** и тогда останавливаем работу скрипта
Return()
End
** Дальше выполняется скрипт, подобный скрипту кнопки Next:
i=i+1
If (i>imax) Then
** Если номер фотки больше максимальной, то делаем его равным единице,
** таким образом автолистинг будет идти по кругу:
i=1
End
image$='<SrcDir>\data1\image' + CHAR(i) + '.jpg'
FileExist("image$","check")
If (check=0) Then
Return()
End
ReplaceImage("Image","image$")
XI=ObjectX(Image)
YI=ObjectY(Image)
LI=ObjectWidth(Image)
HI=ObjectHeight(Image)
RestoreImage("Image")
MoveObject("Image","XI,YI,LI,HI")
** Повторяем выполнение сценария с интервалом 3000 мс (т.е. 3 сек):
ScriptTimer("Auto","3000")
Ну а в кнопке StopBtn нужно написать всего две строки:
Show("AutoBtn")
Всего то: делаем переменную auto равной нулю и включаем показ кнопки "Автолистинг". Скрипт Auto, получив значение переменной auto=0, остановится. Всё.
В заключение - как сделать горячие клавиши управления альбомом. Для примера создадим горячую клавишу для кнопки Next. Подойдет клавиша на клавиатуре "Стрелка вправо". Создадим скрипт под названием NextHotKey, а в нем напишем:
Внизу отметим птицу "Запускать при нажатии" и выберем в раскрывающемся списке клавишу RIGHT. Теперь при нажатии клавиши Right будет запускаться скрипт NextHotKey, а он, в свою очередь, запустит скрипт, прописанный для клавиши Next. Аналогично можете сделать для всех остальных кнопок.
На этом сегодня всё - и так много информации для переваривания. На следующем уроке мы рассмотрим, как сделать обложку с возможностью выбора темы, чтобы при этом каждая тема открывалась в одной и той же странице - той, которую мы сегодня создали. Незачем плодить в проекте много страниц - это непрофессионально.
Ну а если вы к тому времени и сами справитесь с этой задачи - респект вам! 
До встречи!
Всего комментариев: 4
4. yura 
16:24, 09 Декабря 2010Спам
Как зделать фотоалбом типа EasyAlbum v3.2 mp3 ?
Ответ: Изучайте MMB, изучайте эти уроки и сделаете.
Вопрос очень некорректный и непонятный.
3. Арам 
16:32, 18 Июня 2010Спам
програма отличная....
можно ли создать все это для DVD плеер?
заранее спасибо......
Ответ: Если Вы имеете ввиду, "откроется ли это на бытовом DVD-плеере", то ответ - нет. Такая программная оболочка будет работать только под Windows.
2. Sergey
14:41, 20 Мая 2010Спам
Появился вопрос . Как можно сделать ?- Создаю новый проект делаю кнопку и браузер как мне сделать чтоб при нажатии на кнопку открывался в браузере видео ролик ? Кто меня понил- спасибо=)
Ответ: Все вопросы - только на форум!
1. serj pitersky 
06:10, 28 Сентября 2009Спам
Очень полезная и интересная информация.
Спасибо, что вы для нас трудитесь!
MMB - хорошая и занимательная весч, кто умеет делать такие вещи, научится и посложнее.
s.p.

